RESPONSIVE WEB UI/UX | INFORMATION ARCHITECTURE | USER FLOWS | PROTOTYPE | USER RESEARCH
The Challenge
The rapid adoption of cloud computing infrastructure demanded innovative user interfaces to meet the cost, scaling, and security demands of the enterprise. The existing web app was confusing to use (literally even to rocket scientists who used an earlier version). It had too many features that were difficult to find. Executives and potential customers said it lacked visual appeal. It had to meet the needs of internal and external customers who were increasingly used to consumer e-commerce platforms.
“If the user can’t find it,
it doesn’t exist.”
My Role
I led research and design as the only user experience person on the team. I collaborated with the product manager, engineering team, and key business stakeholders.
These user research activities informed my design process as detailed below:
Stakeholder and user interviews
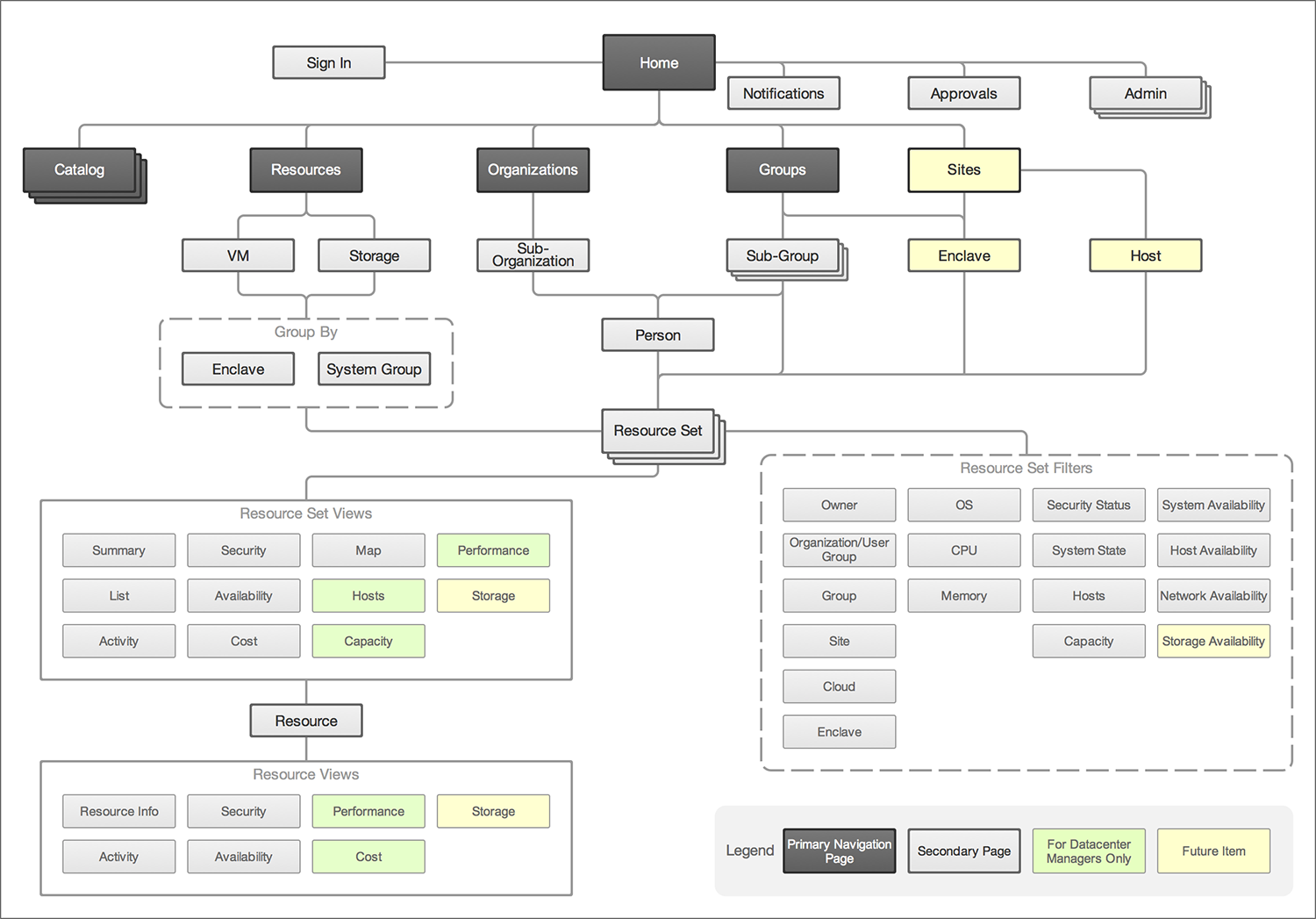
Analyzed requirements
Heuristic review and usability testing of existing UI
Competitive analysis
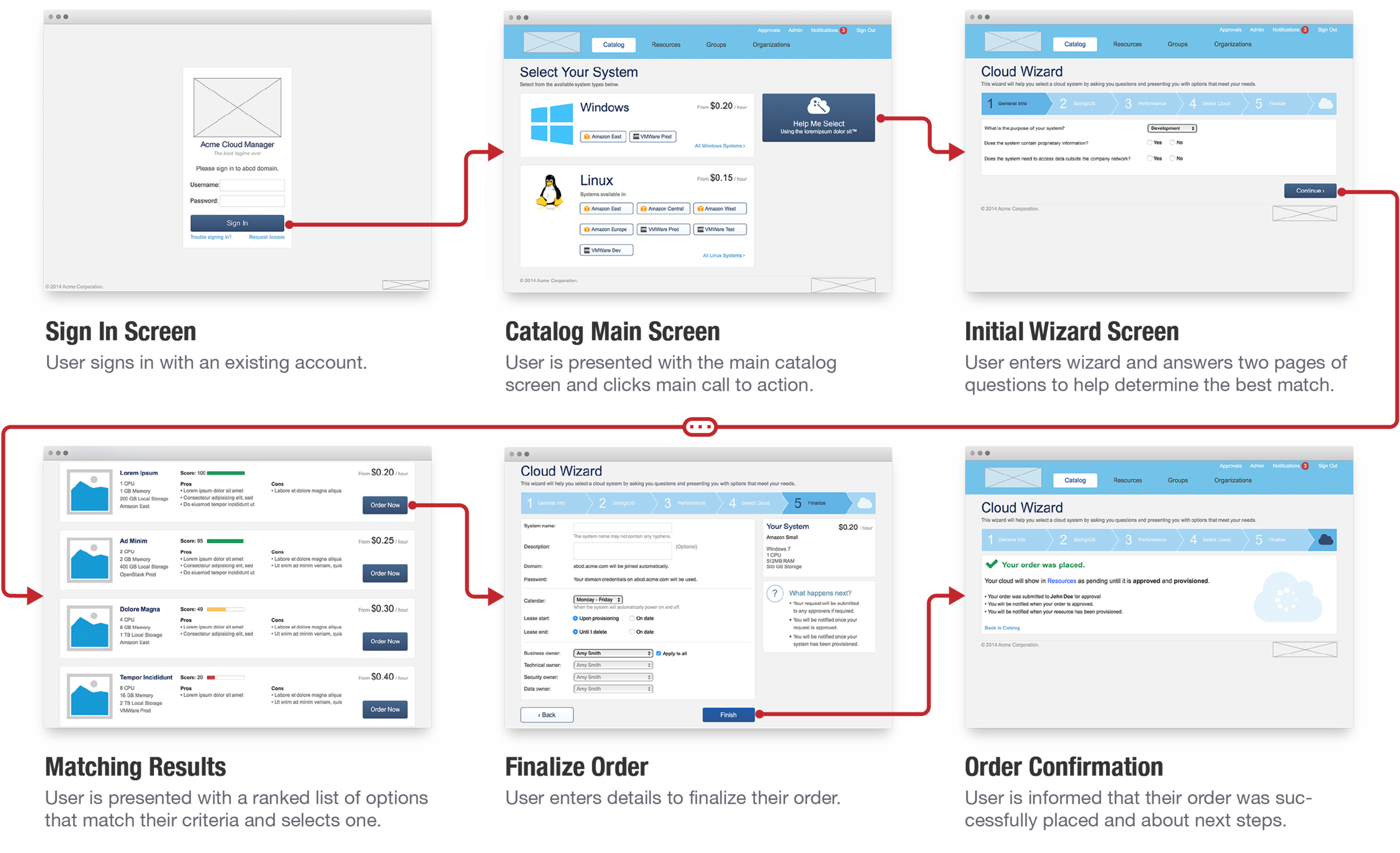
Usability test of clickable prototype
Note: elements of this case study have been recreated or obscured due to confidentiality.