iOS & ANDROID PRODUCT DESIGN | MOTION DESIGN | USER RESEARCH | DESKTOP PRODUCT DESIGN
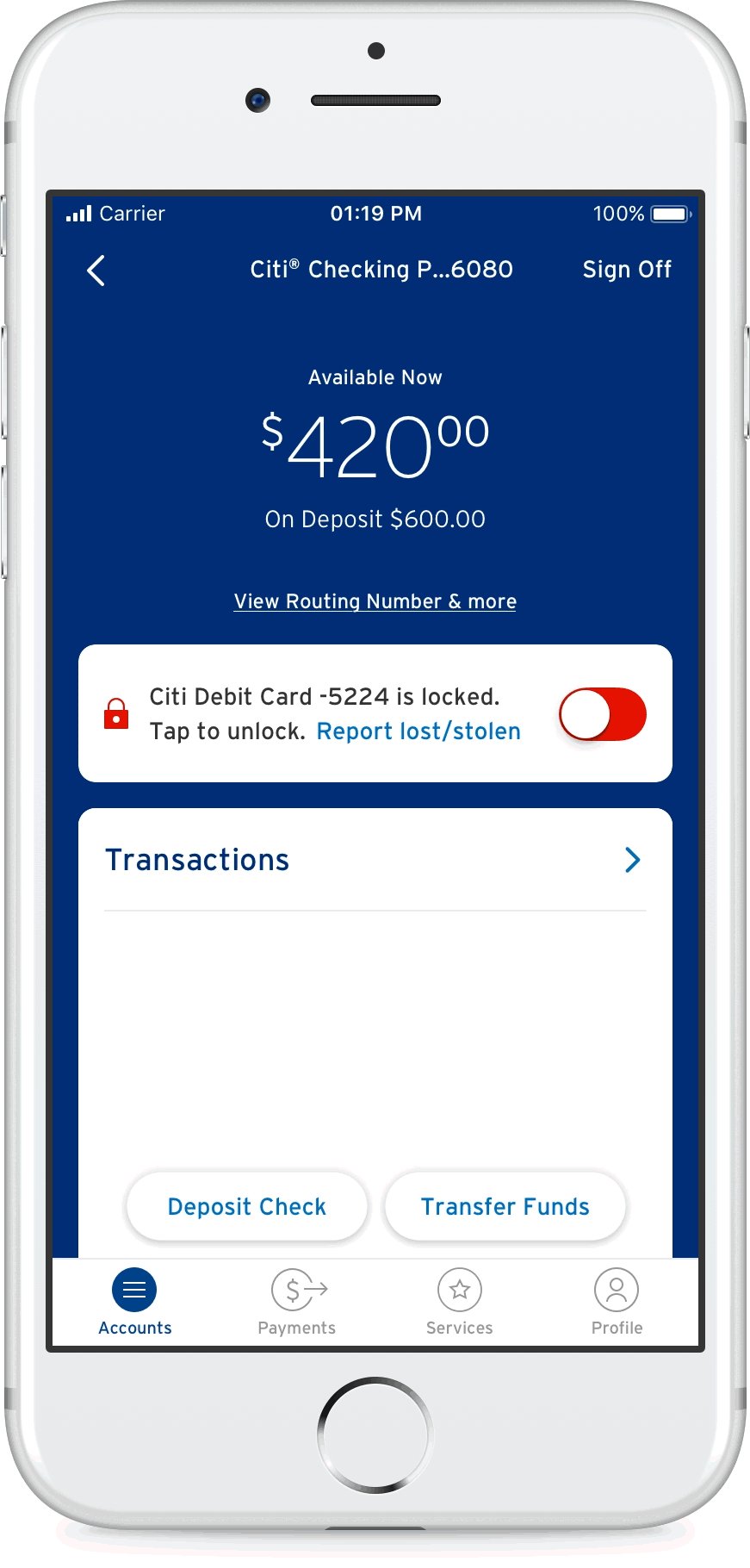
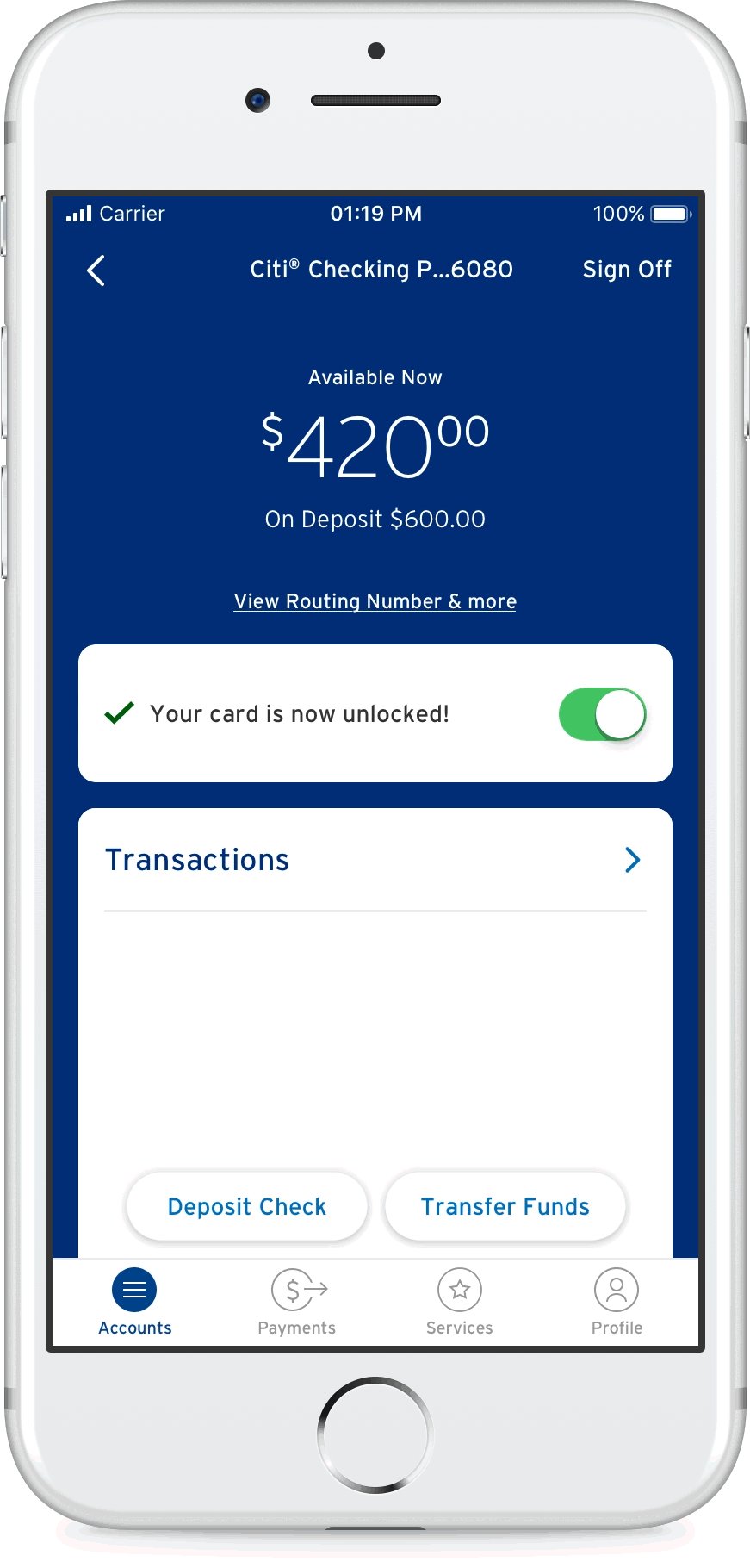
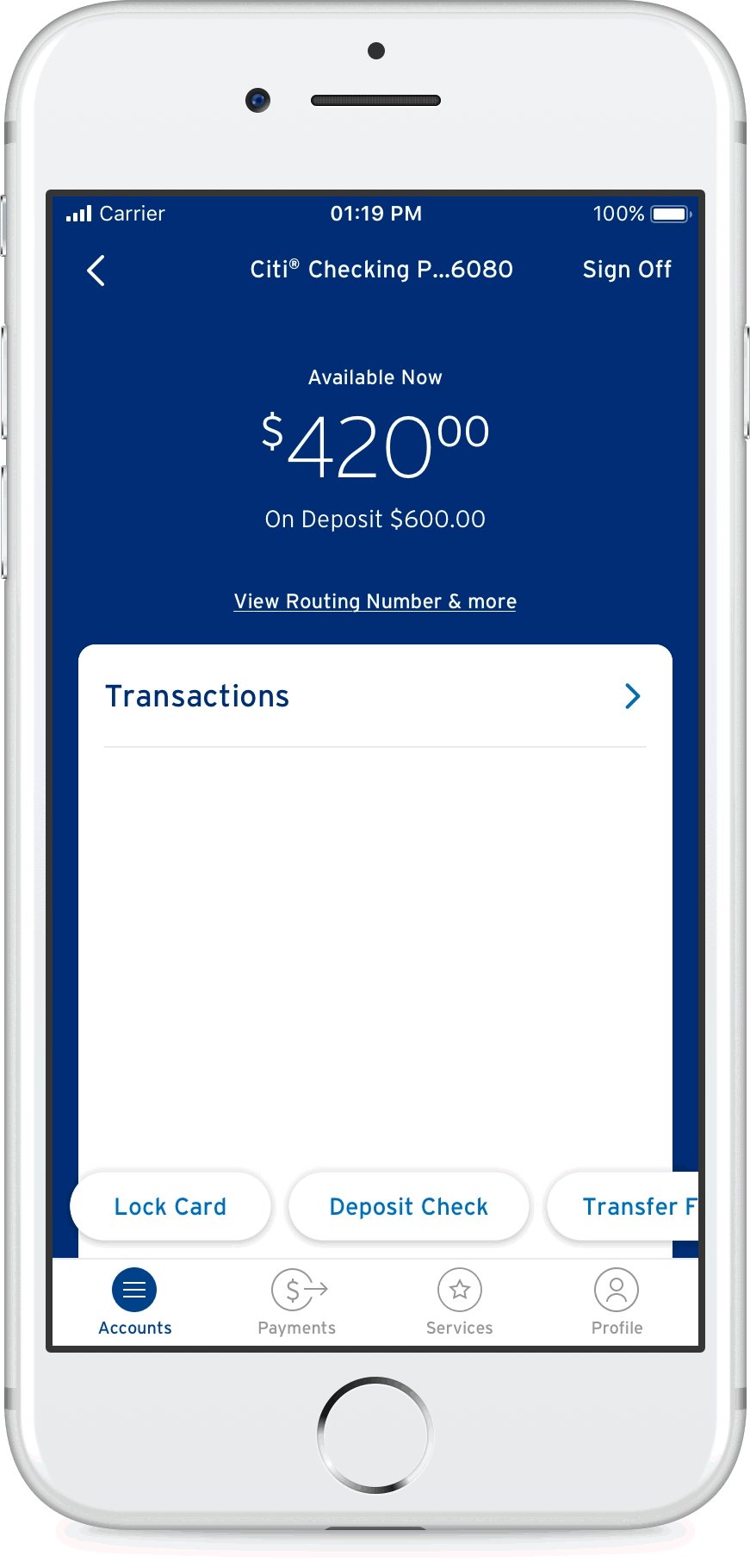
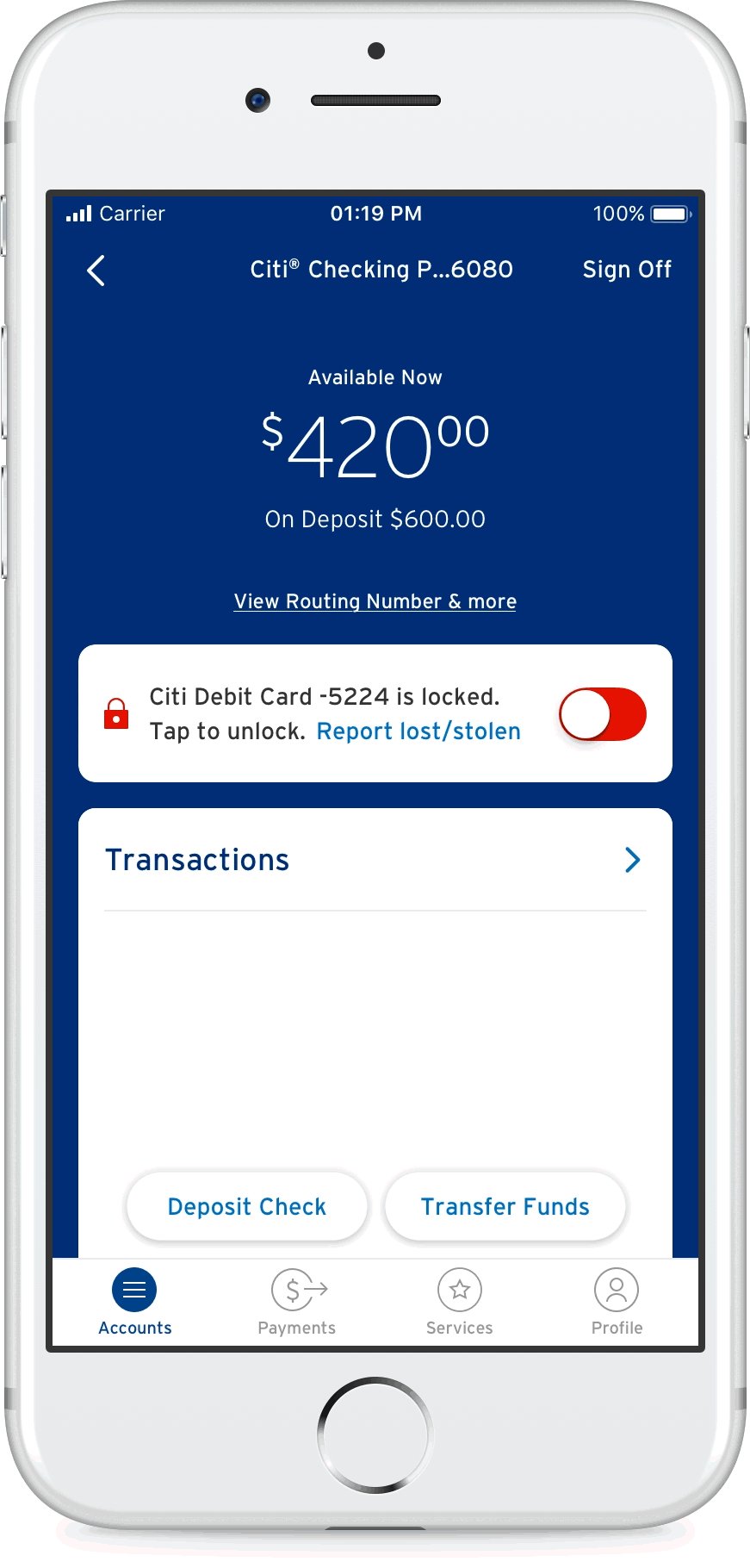
Unlock / Lock Card Animation
Challenge
How might we…
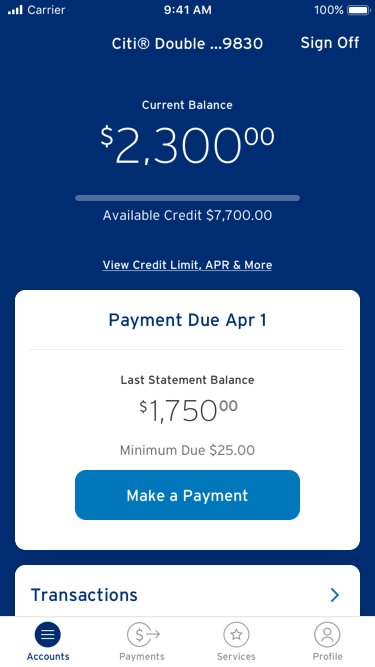
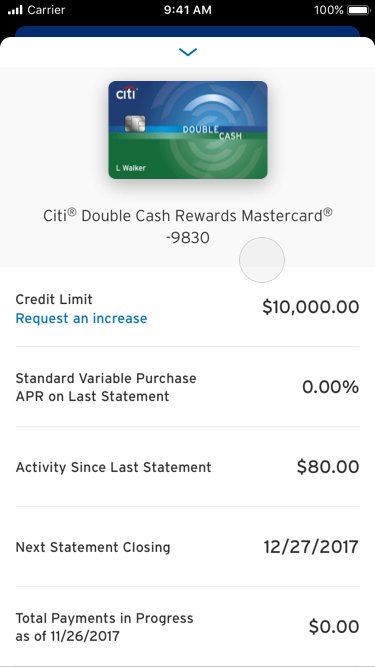
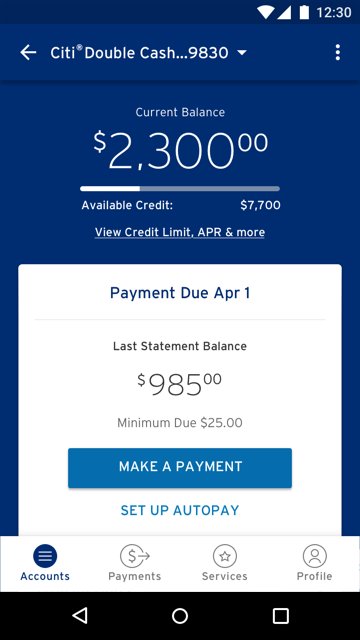
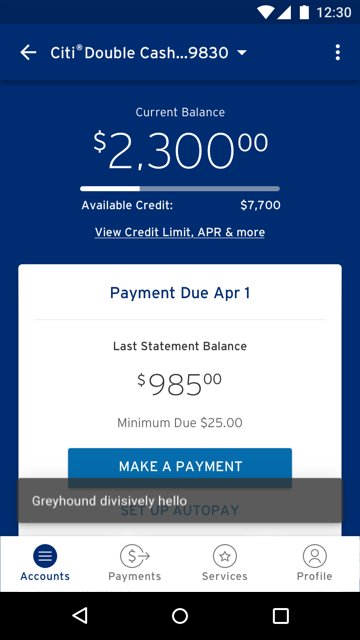
Provide customers with the right information at the right time on Dashboard and Account screens
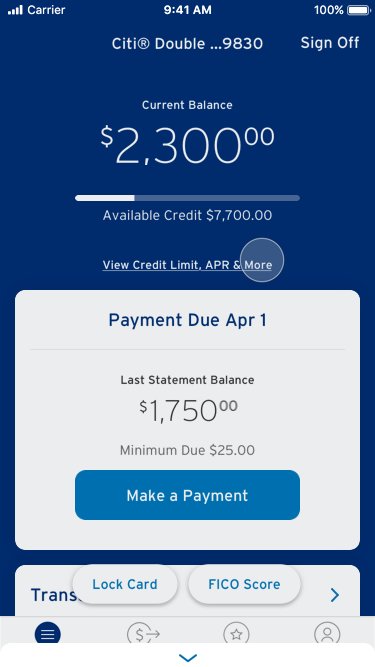
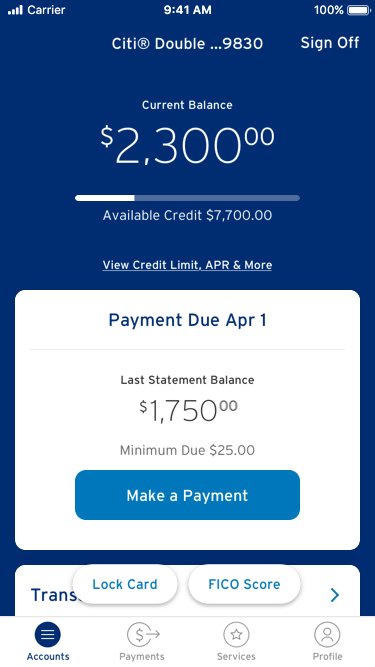
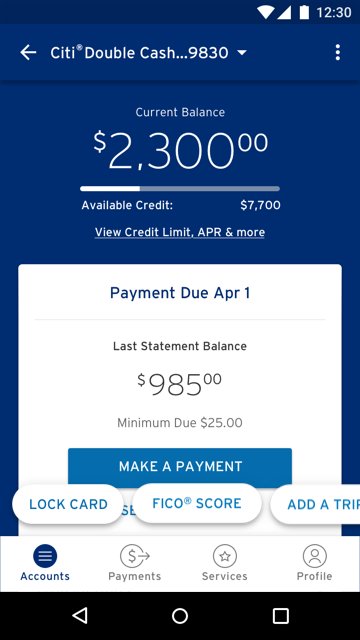
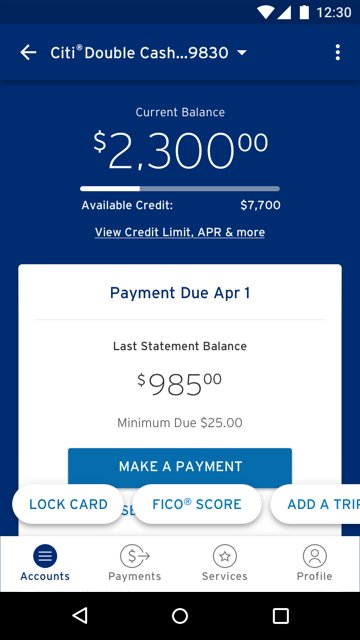
Improve access to frequent and important tasks
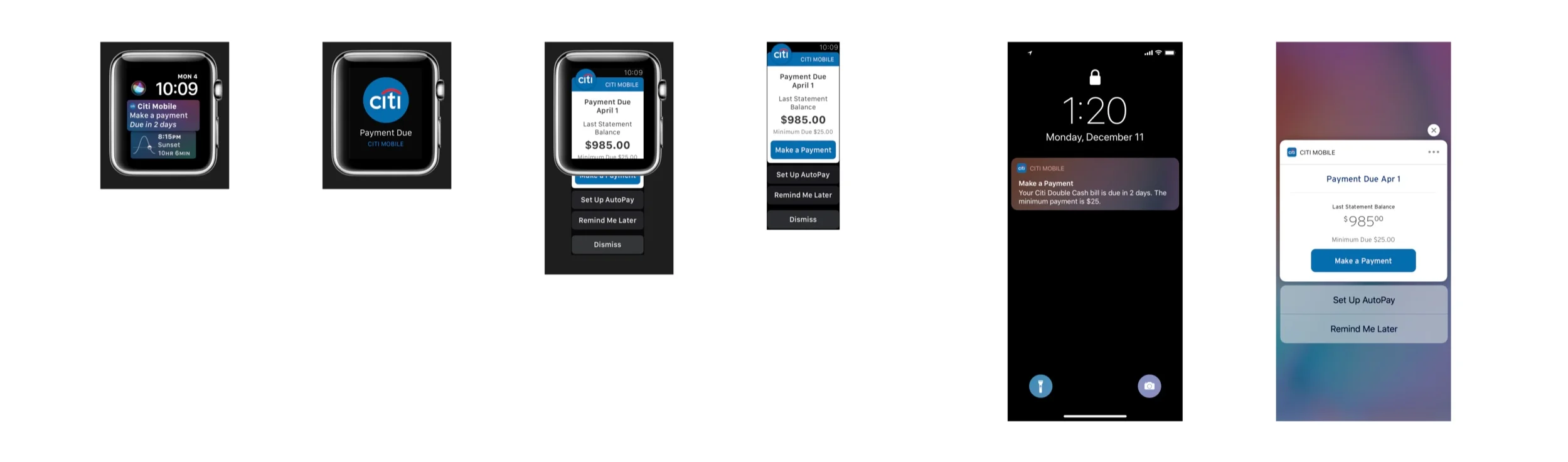
Introduce motion to enhance the UX
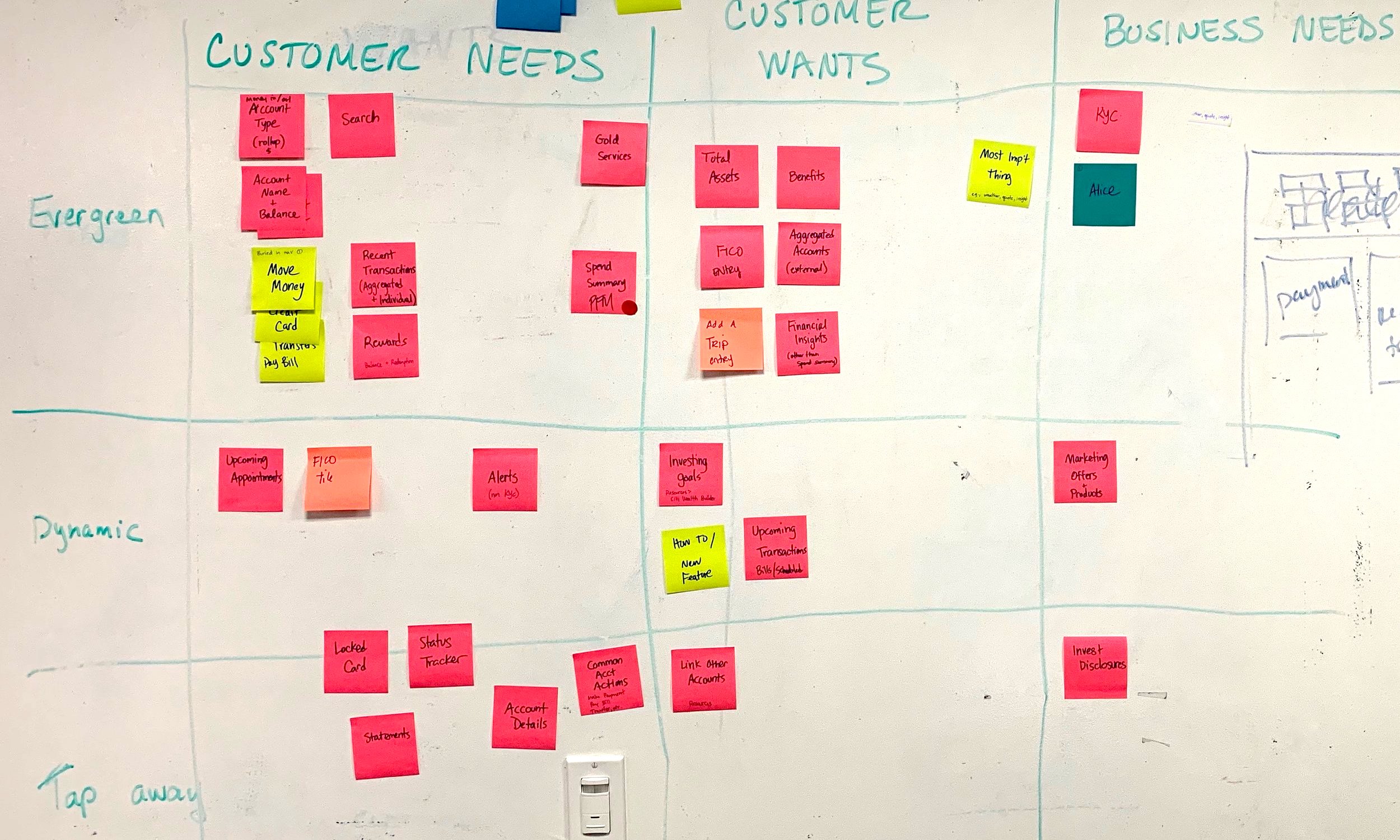
Make the app more modular and scalable
Reduce customer service calls and increase NPS
My Role
Lead Product Designer
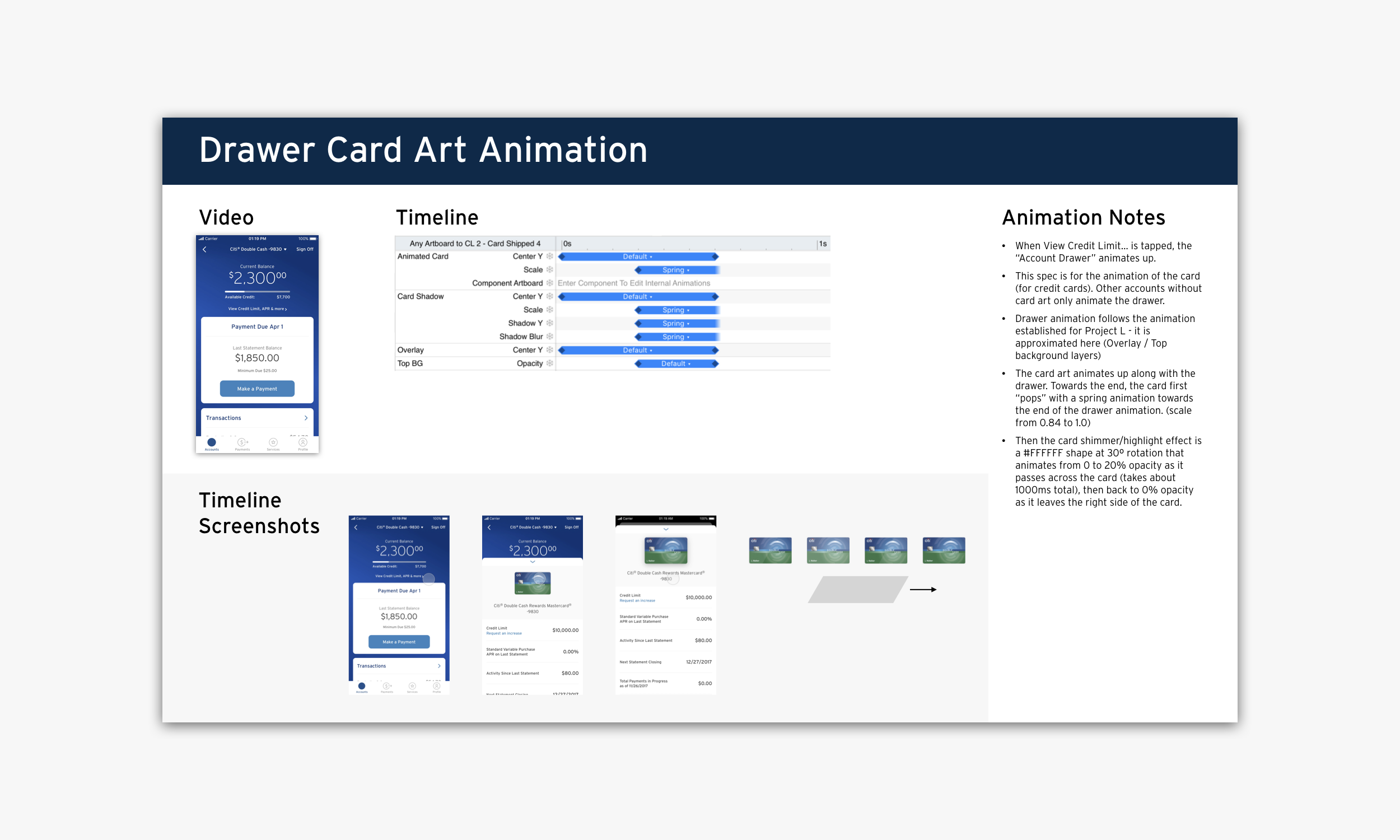
Interaction & motion design
Animation specifications & standards
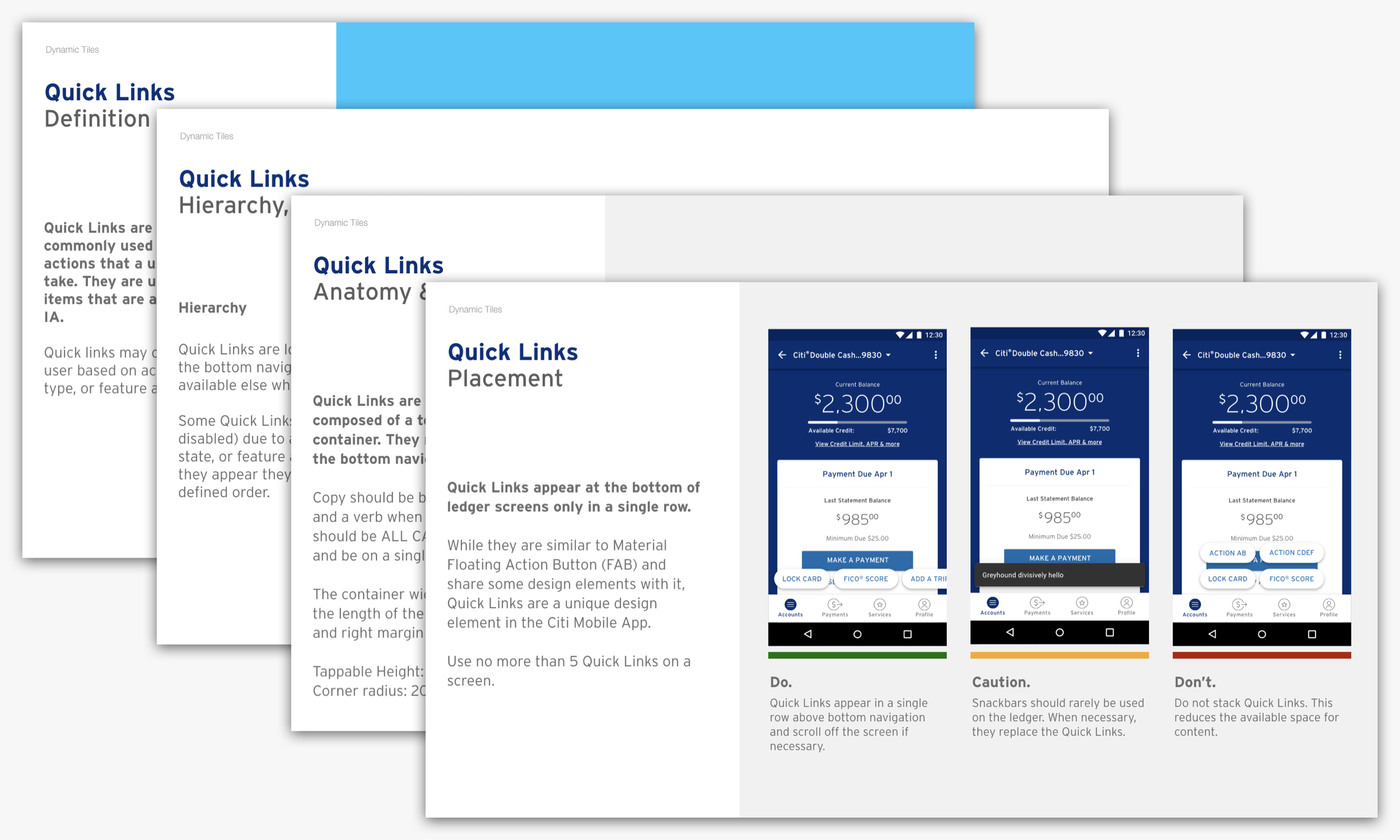
Quick Links End-to-end design
Invision prototypes for user research
Liaison to prototype developer
“That’s cool, with this I have the option of locking it for a while, just in case I don’t find after searching, but I still have the option of reactivating with tap to unlock.”
“It’s [the greeting] not obtrusive and it’s sort of a comforting thing I like... So this makes it more personal.”
“I like these, quick, action buttons... because you don’t have to dig for it.”